Class 9: Figma like a Pro
In this class you’ll learn some advanced Figma tactics that will really level up your game. These include managing colors, aligning and distributing spacing, grouping and ungrouping, exporting, and some really mind-blowing stuff.
In-class Exercise: Coloring a map

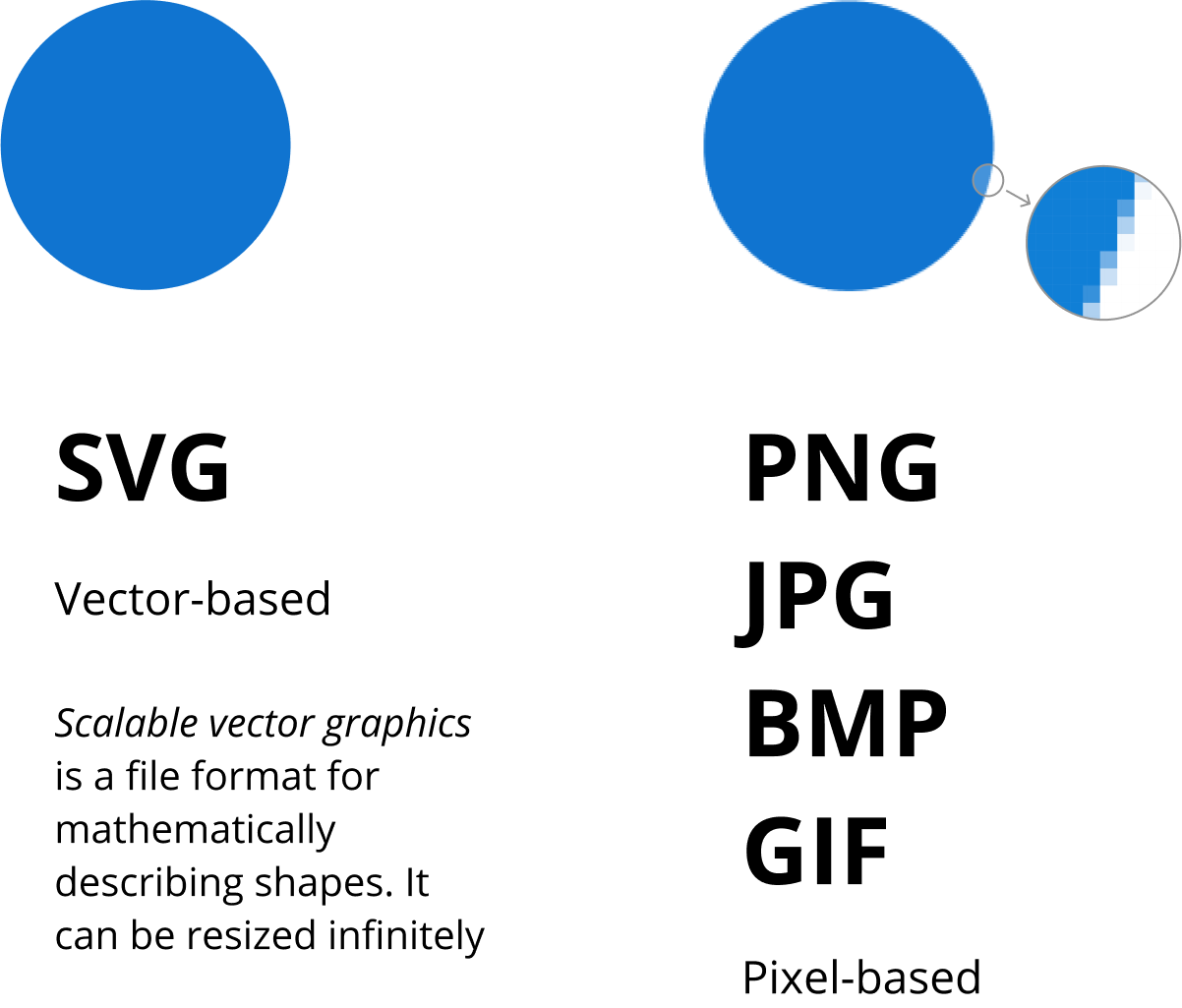
SVG, or scalable vector graphics, is the file format Figma uses internally. Unlike most image formats, which are based on square pixels, SVG describes everything as mathematical formulas, like a graphic calculator.
You don’t need to worry about how SVG works internally (for now), but just know that if you want to include graphics in Figma, it’s best to drag in SVG files if you have them (for maps, charts, logos, etc.). If you are dealing with images taken with a camera, e.g. headshots, outdoor photos, etc., you must use an image format that’s pixel-based, like PNG or JPG.
Your task

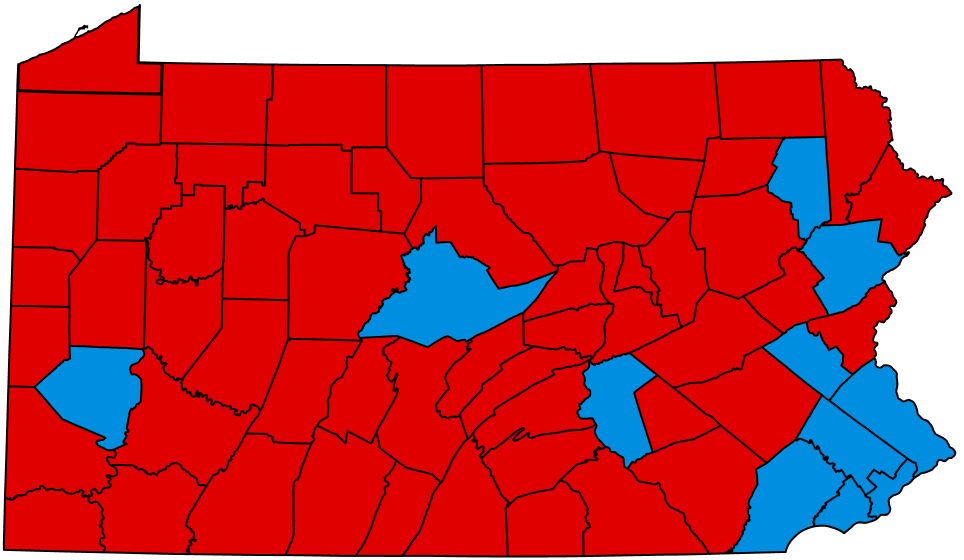
Recreate this chart of the 2016 election results in Figma. You will first need to find a map of Pennsylvania counties in SVG format (this will allow you to import it into Figma and recolor counties as you wish).

Find a reputable source. In general, Wikipedia has many good results for SVG maps you can use. Download an SVG map you find and drag it into Figma.
Once you have the SVG in Figma, you can begin editing it. Look at how things are labeled and grouped in the layers panel. Apply your skills to make the map of 2016 election results in Pennsylvania above. You are free to add your own artistic flair.
Once you’re done, share the Figma map with me (freedmand@temple.edu)


