Class 7: Visual Design Basics
Visual design basics slides (Stanford)
In this class, we’ll go over visual design basics. We’ll take a look at slides which I adapted from Stanford’s d.media introductory class. I believe these are great first tips for starting to think visually. Then we’ll do a freehand exercise on data visualization using Temple admissions data.
Agenda
- Go over a few Figma designs, including some of my own
- Talk through some more project pitches
- Present the visual design slides
- See how those principles apply to some graphics out there
- In-class exercise on sketching graphics from data
- Learn more about Figma and data viz
Summary of visual design slides
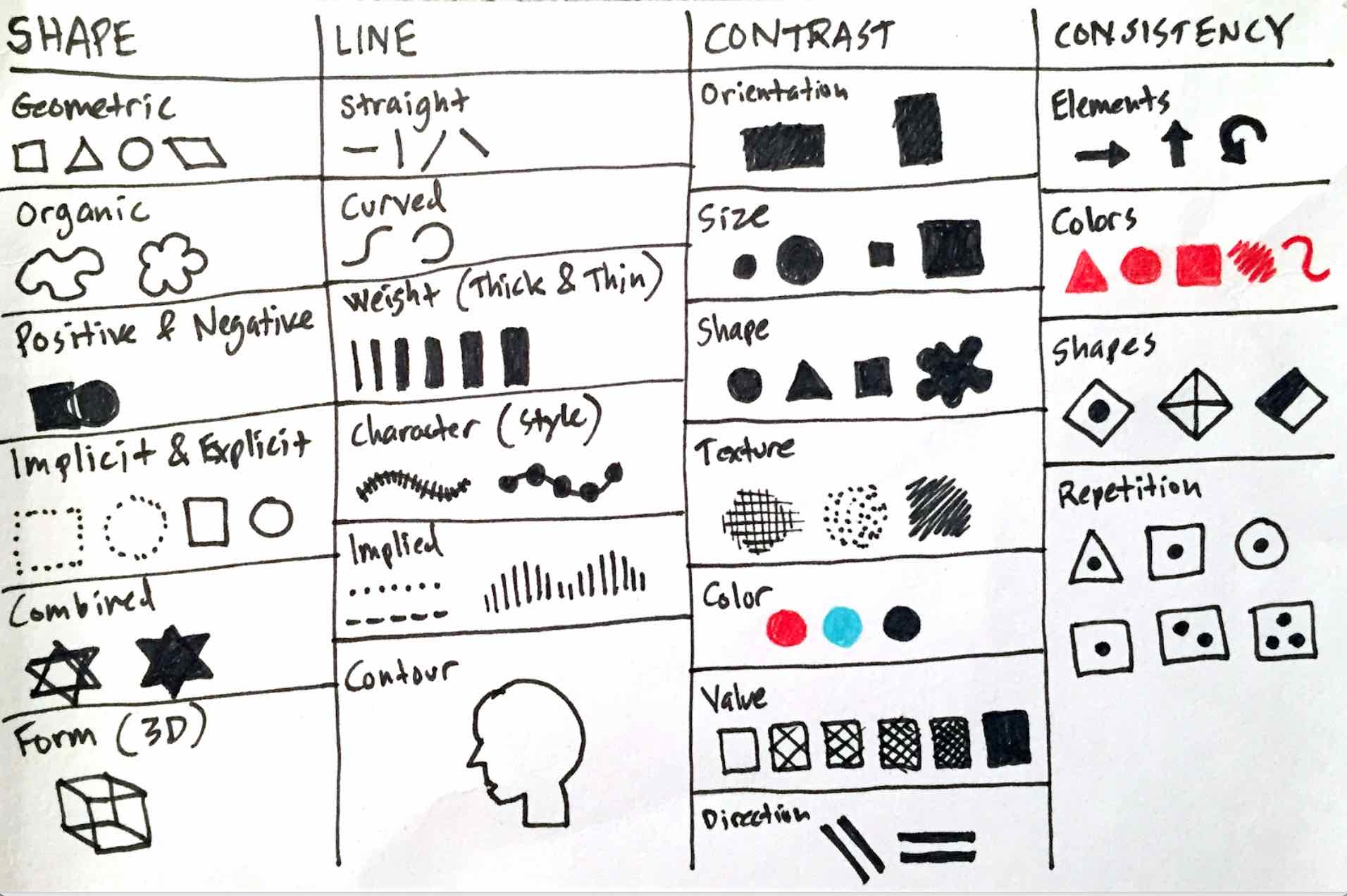
The slides divide visual design into four categories: shapes, lines, contrast, and consistency. By breaking apart designs and thinking about what different forms convey, we gain a better understanding of what works in what contexts. Below is an outline from the slides:
- Shapes
- Geometric
- Organic
- Positive & Negative
- Implicit & Explicit
- Combined
- Form (3D)
- Lines
- Straight
- Curved
- Weight (Thick & Thin)
- Character (Line & Style)
- Implicit (Dotted, Dashed, via Shape)
- Contour (Outline)
- Contrast
- Orientation
- Size
- Shape
- Texture
- Color
- Value
- Direction
- Consistency
- Elements
- Colors
- Shapes
- Repetition (Within & Across)

In-class exercise: Temple Admissions Data
Design is an iterative process. The most effective route for many is to sketch out concepts by hand before implementing them. Often the process goes: freehand sketch → design in Figma or other prototyping tool → (optional) code it up in HTML/CSS/JS and add interactivity.
In this exercise, you’re going to do data visualization by drawing on a piece of paper. I’ve included links to recent Temple University admissions data below. Your task is to pick out any kind of stat or stats and draw a visualization for it. You do not have to be perfectly accurate with where you draw things (bars, dots, whatever visualization you choose), but attempt to be precise, and don’t use a computer to aid you. You can select data for a single class year, aggregate things across class years, or use your own data if you really want.


